ARCoreのプレビュー版が公開されたことで、WebARによるARCore(Android)とARKit(iOS)のクロスプラットフォーム開発が可能となりました。
Augmented reality for the web | Web | Google Developers
ARCoreはまだ対応デバイスが少なく、容易には試せない(※)ため、WebARonARKitによるWebAR開発環境を構築します。
※: ZenFone ARで無理矢理やってみた結果はこちら

環境構築
手順はGitHubのReadmeに記載されています。
ARKitを利用するためには、iOS11とXcode9が必要になります。
2017秋に正式リリースされるまでの間は、Appleにデベロッパ登録することで、ベータ版での開発が可能です。
Apple Developer Program
https://developer.apple.com/programs/enroll/jp/
※登録には年額11,800円かかります
iOS11のインストール
ARKitはiOS11をインストールできる機種のうち、A9/A10チップを搭載した機種のみ対応になります。
- iPhone 7 / 7 Plus
- iPhone 6s / 6s Plus
- iPhone SE
- iPad Pro 12.9インチ
- iPad Pro 10.5インチ
- iPad Pro 9.7インチ
- iPad (2017)
iOS 11 betaは、以下のサイトからリストアイメージを取得して、iTune経由でインストールします。
Appleにデベロッパ登録(有料)を行なったAppleIDでログインが必要です。
https://developer.apple.com/download/
Xcode9 Betaのダウンロード
iOS11 Betaと同じく、Appleにデベロッパ登録を行い、ベータ版のダウンロードを行います。
https://developer.apple.com/download/
ベータ版は通常のXcodeとは別アプリとしてインストールされるため、共存ができます。
WebARonARKitのインストール
WebARは通常のSafariやChromeでは動作しないため、WebARonARKitをインストールして動作確認を行います。
推奨環境としては、ARKitよりもさらに機種が少なく、iPhone SEとiPhone 6s / 6s Plusが記載されていません。
- iPad (2017)
- iPad Pro (9.7, 10.5 or 12.9 inches)
- iPhone 7 and 7 Plus
ただし、上記はあくまで推奨で、実際にWebARonARKitはiPhone SEでも動作しました。
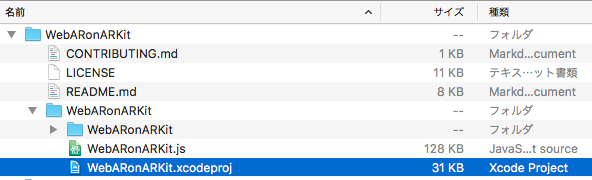
インストールの準備として、WebARonARKitのGitHubリポジトリをcloneまたはzipダウンロードします。
"/WebARonARKit/WebARonARKit.xcodeproj"をXcode9 Bataで開き、通常のアプリと同様にビルド、端末にインストールします。

成功すると、WebARonARKitのアイコンが端末に表示されます。

サンプルの実行
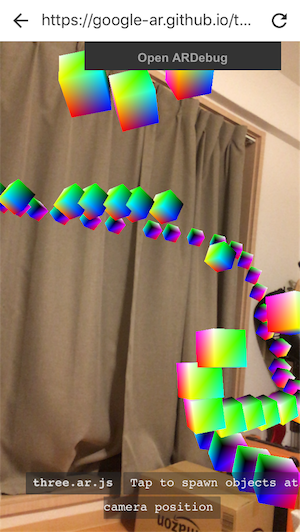
WebARonARKitは、WebAR(three.ar.js)のコードでARKitを利用するためのブラウザアプリです。
アプリを起動して、WebARアプリケーションのURLを入力することで、ARKitの一部機能を利用することができます。
サンプルはGetting Started with AR on the WebのView the examplesに記載のURLから実行できます。
上記はARCoreの開発者向けサイトですが、WebARに関しては同一のサンプルがWebARonARKit(iOS)とWebARonARCore(Android)で動きます。
- Boilerplate
- AR表示に必要なコードのテンプレート、位置固定のboxを表示
- SpawnAtCamera
- 画面タッチで端末の位置にboxを表示、移動しながら配置すると軌跡になる
- SpawnAtSurface
- 画面タッチでhitTestを実行し、床にboxを移動
- Reticle
- hitTestを連続で実行し、画面中心に円を表示
今回はここまで。
WebAR(three.ar.js)のコードサンプル、解説は別の記事にまとめる予定。
余談
WebARと関係ないですが、Unityの環境も作りました。
Unity5.6.1p1以降にUnity ARKit Pluginを入れて
、Xcode9でビルドすれば動くっぽいです。
Unity ARKit Plugin
https://oc.unity3d.com/index.php/s/3hfM9T05P9vOpCf
↓2つ目の画像のがUnityサンプルのParticlePainter(空中に文字を書くやつ)
WebARとUnityの両方でARKit試す環境できた。 pic.twitter.com/rBqqSZhQLV
— jyuko (@jyuko49) 2017年9月2日