2018年はPWA(Progressive Web Application)が注目されつつあるので、先日Vue.jsで作成したWebサイトをPWA対応させてみたいと思います。
PWAとは?
"ホーム画面に追加"を行うことでネイティブアプリのように動作するWebアプリケーションです。オフラインキャッシュで快適に動作したり、Webプッシュ通知が受けられたりします。
Googleが提唱していた技術で、以前から気になってはいましたが、MicrosoftとAppleが相次いでサポートを表明したため、ここに来て注目度が上がっています。
AppleもiOS/macOSをProgressive Web Apps(PWA)対応へ。次のSafari 11.1でService Workerなど実装 - Publickey
今年中にはAndroid、iOS(Mac OS)、Windowsの主要3プラットフォームで使えるようになることで、クロスプラットフォームアプリの開発における有力な選択肢の一つに変わってきた訳です。
PWAのメリット
前提として、"Webサイトを持っている"もしくは"開発者のスキルセットがWebアプリケーション開発に向いている"場合に有益な技術です。
名前の通り、ネイティブアプリから置き換えるのではなく、Webアプリケーションの進化系(Progressive)として捉えた方がいいと思います。
SPAのアプリ化が簡単
Webアプリ設計のトレンドとして、AngularJS、React、Vue.jsなどのJSフレームワークを利用したSPA(Single Page Application)が増えてきていると思います。
上記の環境なら、既存のWebアプリケーションを拡張する形で簡単にPWA対応できそうです。
WebのOSSを使い放題
PWAで対応するメリットとしては、Webには膨大なOSSがGithubやnpmをはじめとしてWeb上のいたるところで公開されています。
PWAもWebアプリケーションには変わりないので、それらの資産を好きなだけ活用できます。
Webアプリの機能を拡張
キャッシュを利用したオフライン状態での動作、フルスクリーン表示、プッシュ通知などが実装できます。
Web Fundamentals | Google Developers
PWAに対応する
元サイトがVue.jsの前提です。
Vue.jsプロジェクトをPWAボイラープレートで作成する
vue-cliでプロジェクトを作成する際に、vue init webpackではなくvue init pwaを実行するとPWA対応に必要なファイル込みで初期化してくれます。
$ vue init pwa vue-pwa $ cd vue-pwa $ npm install $ npm run build
新規にプロジェクトを作り直す形にはなりますが、componentsやrouterはそのまま使えるので、移植はそこまで難しくなかったです。
成功すると、/static/manifest.jsonが作成されています。また、ビルドを行うと/dist/service-worker.jsが作成されます。
アイコンを作る
ホーム画面に追加されるアイコンやfaviconのデフォルトはVue.jsのロゴになっているため、オリジナルの画像に差し替えます。

アイコン画像はmanifest.jsonで指定されているのですが、プラットフォームによって画像サイズや指定方法が統一されていないようでindex.htmlにもアイコン等の記述があります。
- manifest.json
"icons": [
{
"src": "/static/img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/static/img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
- index.html
<link rel="apple-touch-icon" href="<%= htmlWebpackPlugin.files.publicPath %>static/img/icons/apple-touch-icon-152x152.png"> <meta name="msapplication-TileImage" content="<%= htmlWebpackPlugin.files.publicPath %>static/img/icons/mstile-150x150.png">
アイコンの作成はどのツールを使ってもよいです。今回は簡単にオリジナルのアイコンを作成できるIconionを使ってみました。
アイコンとスタイルを選んで保存するだけです。

いくつかのサイズを用意して、staticディレクトリに保存。manifest.jsonとindex.htmlを書き換えればアイコンが変わります。
注意事項として、apple-touch-iconでは透過色が黒く表示されてしまいます。
Gimp等で透過部分を背景色に塗りつぶしたら、正しく表示されました。
※ 透過色の縁取りが黒くなる

※ 透過なしで塗り潰しておけばOK

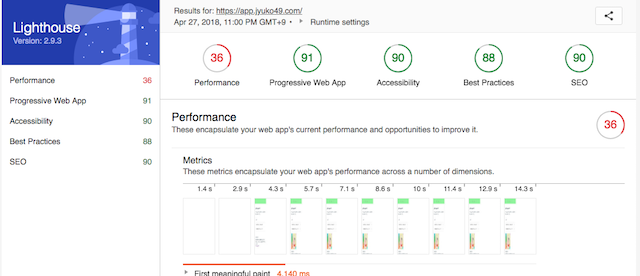
Lighthouseでチェックする
PWA対応のチェックを行うツールがオープンソースで提供されています。
Chrome拡張機能を使うのが簡単で、チェックしたいページをChromeで開いて、"Generate report"をクリックするだけでレポートを作成してくれます。

PWA対応以外にもパフォーマンスやSEO対策などサイト改善のヒントを教えてくれます。
パフォーマンスのスコアが低いのは、ネット回線が調子悪いせいだと思う・・・。
PWAを動かしてみる
iOS11.3
iPhone SEでPWAとして動かしてみます。
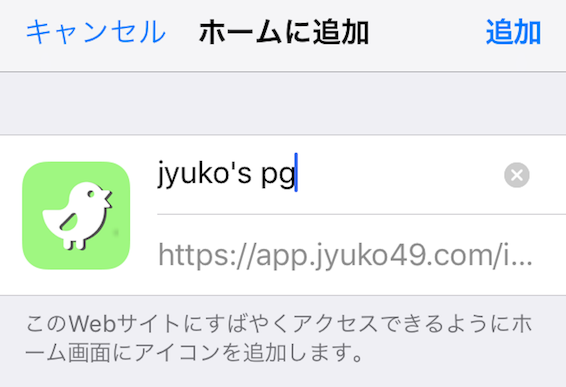
PWA対応したWebサイトをSafariで開いて、メニューから"ホーム画面に追加"を行います。

ホーム画面に追加されたアイコンをタップすると、PWAが起動します。

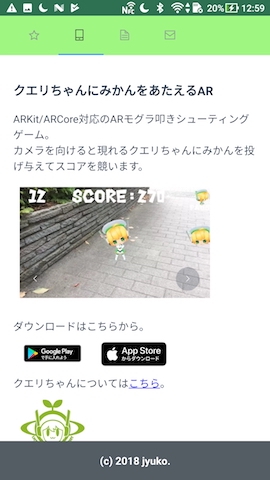
画面の見た目はブラウザと変わりませんが、アドレスバーとメニューバーの分、画面を広く使えていますし、画面を切り替える際のレスポンスも良いです。
※ Safariだと赤枠の部分が表示される

Android7.0
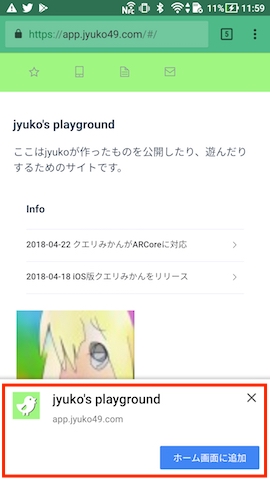
続いて、Androidでも試してみました。
Chromeでサイトのトップページを開くと、PWAがあることを教えてくれます。流石Google、PWAを強力にプッシュしてくれています。

ホーム画面に追加してアイコンをタップすると、スプラッシュ画面(デフォルトはアイコンとアプリ名)が表示されます。

起動後の画面は、iOSと同じでブラウザのアドレスバーがないフルスクリーン表示になります。

まとめ
元々のサイトをSPAで作っていれば、アプリケーション自体は変える必要がなく、mafifest.jsonやアイコンなどを用意するだけなので、PWA対応は簡単です。
Google主導で先行しているAndroidは機能も多く、PWAをプッシュしてくれているので、iOSも追従してくれると一気に普及しそうです。