Amazon SumerianがLimited Previewから誰でも試せるPublic Previewになっていることをご存知でしたでしょうか。
私は今日まで知りませんでした…
Limited Previewで知り得た情報については公開を控えていたのですが、想像以上に使いやすく可能性を秘めたサービスに感じていたので、この機会に紹介しておきたいと思います。
Amazon Sumerianとは?
AWSサービスの1つとしてAmazonが提供しているVR/ARプラットフォームです。
2018年5月現在はプレビュー期間となっており、リージョン限定ではありますが無料で試すことができます。
開発の流れ
AWSアカウントを用意してマネージドコンソールにログインします。
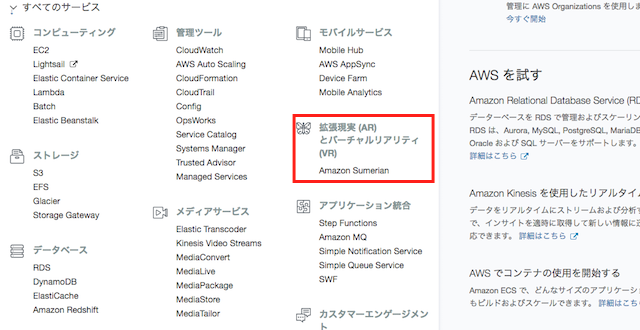
サービス一覧からAmazon Sumerianを選択すると、プロジェクトの作成画面が表示されます。


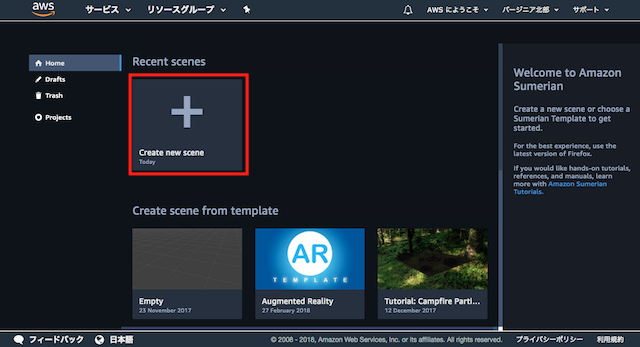
プロジェクト作成時には、予め用意されたテンプレートを利用することもできます。
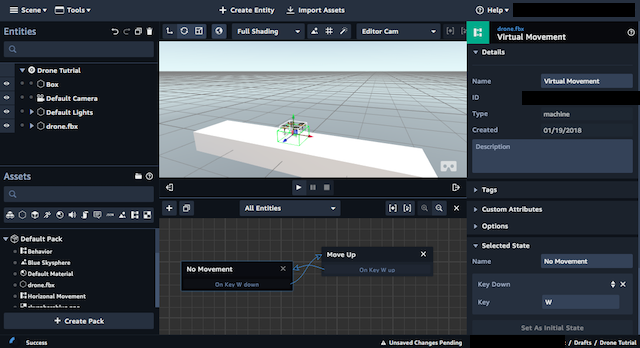
プロジェクトを作成すると、Webコンソール上でそのままシーンの作成ができます。
シーンを構成する方法は、わかりやすいチュートリアルがあるので、この記事では割愛します。

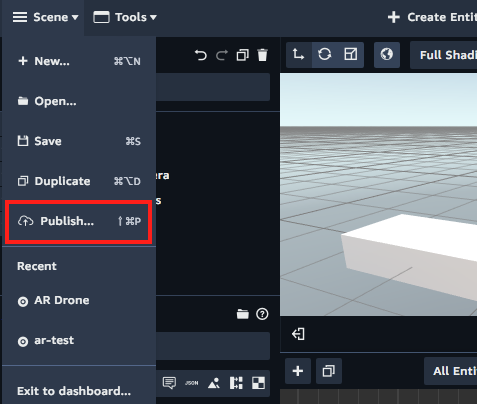
シーンの構成が完了したら、画面左上のメニューからPublishでコンテンツを公開します。

Publishを行うと、すぐにAmazon CloudFrontのURL(xxxxxxxxxxxxxx.cloudfront.net)が発行されます。
このURLにブラウザでアクセスすれば、WebVR対応のコンテンツが表示されます。

料金
前述の通り、現在はプレビュー期間で無料ですが、料金プランは既に提示されています。
シーンの保存は、ストレージサイズに対して、1 か月あたり 0.06 USD/GBでAmazon S3の料金に比べると少し割高ですが、S3が安すぎるのでそれでもかなり低コストです。
ユーザにコンテンツを提供する場合、トラフィックの合計量に対して、1 か月あたり 0.38 USD/GBがかかります。こちらもCloudFrontの料金に比べるとやや割高ですが、プラットフォームの利用料と考えれば納得できる金額ではあります。
Sumerianのメリットを活かしてコンテンツ更新の頻度とスピードを上げつつ、通信量はできるだけ抑える使い方がよさそうです。
Sumerianの良いところ
数日試してみて、良いと感じた点を挙げていきます。
豊富なチュートリアル
まず好印象だったのが、チュートリアルの充実度です。Limited Previewの時点でもかなりの数でしたが、その後もさらに追加されているようです。
一覧をざっと眺めていれば、Sumerianで何ができるのかは掴めますし、興味を引いたトピックをいくつか実行するだけで初心者でも基本的な操作は習得できるはずです。
プログラムレスで動き、JavaScriptにも対応
Sumerian上でのシーン構成は非常に直感的です。
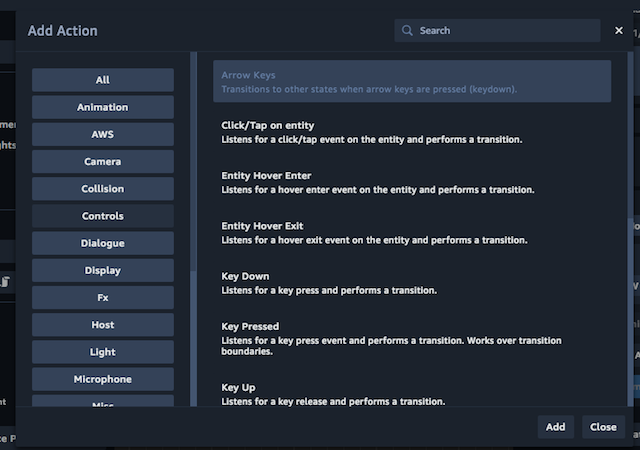
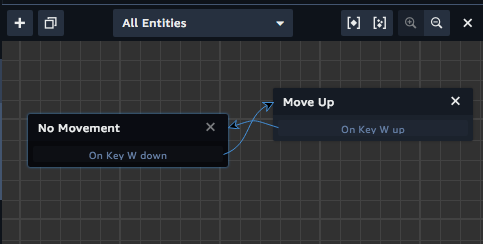
特に秀逸だと感じたのはState Machineで、Key DownやClick、Collisionなどのアクションと移動やライトのON/OFFといった状態(State)の変化を紐付けるだけでプログラムなしでシーンの状態を遷移させることができます。

状態の変化を定義するのはエディタ上で矢印をつなぐだけです。

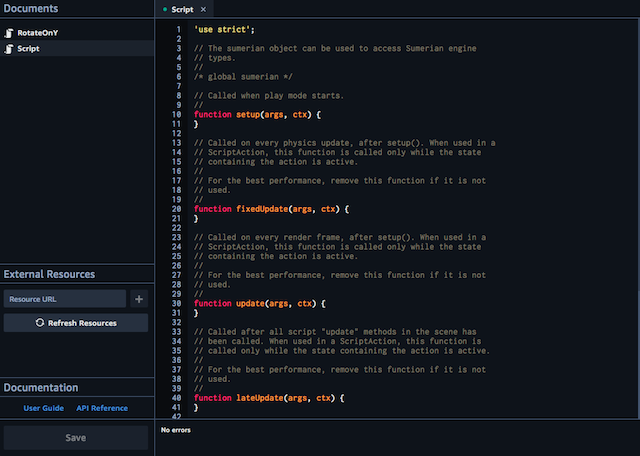
一方で、スクリプトを作成して処理を行うこともでき、JavaScriptで記述ができます。
AWSを利用する機会の多いWebエンジニアであれば、標準の開発言語としてJavaScriptが使える点は十分メリットになり得ます。

WebVRでクロスプラットフォームに公開可
Sumerianで公開されるコンテンツはWebVRがベースになっています。
つまり、WebVRに対応していれば、単一のコンテンツをPC、モバイル、Oculus、HTC VIVEなど複数のデバイスに同時に提供できます。
ARについては、WebXRに正式対応しているブラウザがまだないため、デバイスですぐに利用することはできません。
ただし、チュートリアルの中にARKit、ARCoreに対応したビューアアプリのサンプルがあるので、ビューアだけをアプリで提供して、コンテンツはSumerianで更新する形であれば利用できます。
https://github.com/aws-samples/amazon-sumerian-arkit-starter-app
https://github.com/aws-samples/amazon-sumerian-arcore-starter-app
Unityプロジェクトからのインポートに対応予定
VR/ARアプリを開発する場合、現状ではUnityがファーストチョイスになっていると思います。
Sumerianは近日中にUnityからのインポートもサポートする予定と明言しており、シーンの構成は使い慣れたUnityで行い、公開はSumerianという運用が可能になります。

用途によりますが、Unityからプラットフォーム毎のビルドを行い、ストアに公開するよりも、Sumerian向けのインポートだけを行ってそのまま公開できれば、より素早くより多くのユーザにコンテンツを提供できるはずです。
まだUnityサポートの詳細が未知数ではあるものの、注目したい機能です。
シーンの公開、更新がスムーズ
Sumerianに限らず、WebVRの最大の強みは、クロスプラットフォームかつコンテンツの更新を即座にユーザに届けられることだと思っています。
例えば、日によって一部が変化するVRシーンを提供したい場合、WebVRならSumerianでコンテンツを公開して、ユーザがリロードボタンを押せば、タイムリーに更新を反映することができます。
他のプラットフォームでも実現できなくはないですが、バックエンドにAWSがいることでスムーズなデプロイ、高速なデリバリーが容易になっています。
課題
使ってみて気になった点(利用時に調査が必要な点含む)です。
閲覧時のパフォーマンス
コンテンツの配信はCloudFrontによって高速化されますが、ブラウザで閲覧する際のパフォーマンスはデバイスに依存します。
WebVRということもあり、十分なパフォーマンスが出せるかは確認が必要で、特定のデバイス向けに高品質のコンテンツを提供したいなら他の選択肢もあわせて検討すべきです。
コスト妥当性の評価
料金プランを見る限り、高すぎるという印象はないのですが、構築するシーンの内容によってどの程度のサイズ(通信量)になるかが読みにくいため、コストの試算が難しそうです。
ローンチ後は様々な事例で知見が溜まっていくと思うので、解消していく部分ではあります。
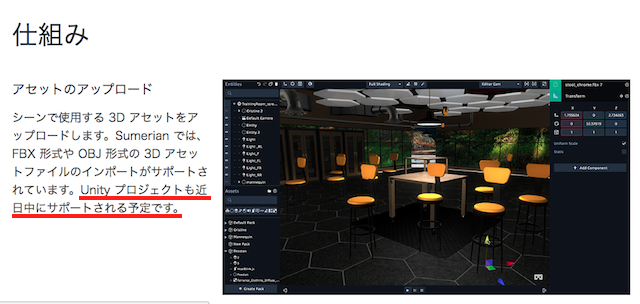
Assetの充実
プレビュー期間とはいえ、UnityのAsset Storeに比べるとかなり物足りない感じはあります。 FBX、OBJファイル形式からのインポートができるので、自前でコンテンツを用意する分には何とかなりますが、ちょっとしたアイテムが欲しいときなどサードパーティ製のコンテンツを二次利用する仕組みが構築されるとよいかなと思います。
WebXR(WebAR)の対応状況
Sumerianの問題ではないですが、WebXR(WebAR)に対応しているブラウザがないため、AR開発のプラットフォームとしてはメリットを最大限に発揮できません。
数年後にはChromeやSafariで正式サポートされると信じて待ちましょう。
まとめ
プレビュー版で基本的な機能を試しただけですが、コンセプトが明確で、初心者にも使いやすく、AWSとWebVRの利点を活かしたサービスになっていると感じました。
VR/ARプラットフォームとして飛躍的に成長するポテンシャルはあると思います。
特に、Web開発やAWSの利用を行なっていて、VR/ARコンテンツの制作に興味があるユーザにとっては強力なツールだと思います。現状ではVR/ARのエンジニアよりもWebやAWSの開発者の方が遥かに多いと思うので、VR/ARの裾野を拡げる意味でも期待したいところです。
また、予告通りにUnityサポートがされた後には、Unityで開発をしていて、更新の頻度を重視したVR/ARコンテンツを配信したいユーザにとっても選択肢になります。
今はまだプレビュー期間でWebVRの注目度もこれから上がっていくところなので、正式ローンチを待ちつつ、今後の動向を注視しておきたいと思います。