少し前ですが、Looking Glass Portraitが届きました。
表示方法をいろいろ試してみたので、基本的な使い方などまとめておきます。
いろいろ試してみた。リアルなフィギュアはiPhoneのポートレート、3DモデルはUnityでQuilt画像作るのが簡単ですね。#LookingGlassPortrait pic.twitter.com/YMVgp5dGG8
— jyuko🐼@技術書典11 (@jyuko49) 2021年5月18日
- 開封の儀
- セットアップ
- Looking Glass Portraitでの表示方法
- HoloPlay Studioで画像を転送するパターン
- PCと接続してLooking Glassに表示するパターン
- 表示方法の比較・まとめ
開封の儀
いい感じの大きさのいい感じの箱です。

開けるとキャリングケースに入ったLooking Glass Portraitが出てきます。


本体はB6版の単行本くらいの大きさ。まさにフォトフレームみたいなサイズ感です。
PCとの接続に必要なUSB-CケーブルとHDMIケーブルも付属しています。

セットアップ
Looking Glass Portraitに画像を転送するには、HoloPlay ServiceとHoloPlay Studioをダウンロードする必要があります。
こちらのページからOSに合うインストーラをダウンロードします。
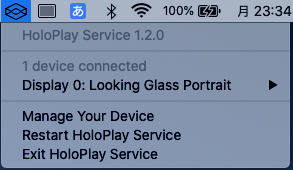
HoloPlay Serviceは、PCとLooking Glassを接続するためのソフトウェアですね。
起動した状態でPCとLooking Glassをケーブルでつなぐと認識されます。

接続の際はUSBケーブルだけでなくHDMIもつながっていないと認識されないようです。 上手く認識されないときは、両方のケーブルがしっかりと挿さっているか確認して、Looking Glassの電源をON/OFFするとよさそうです。
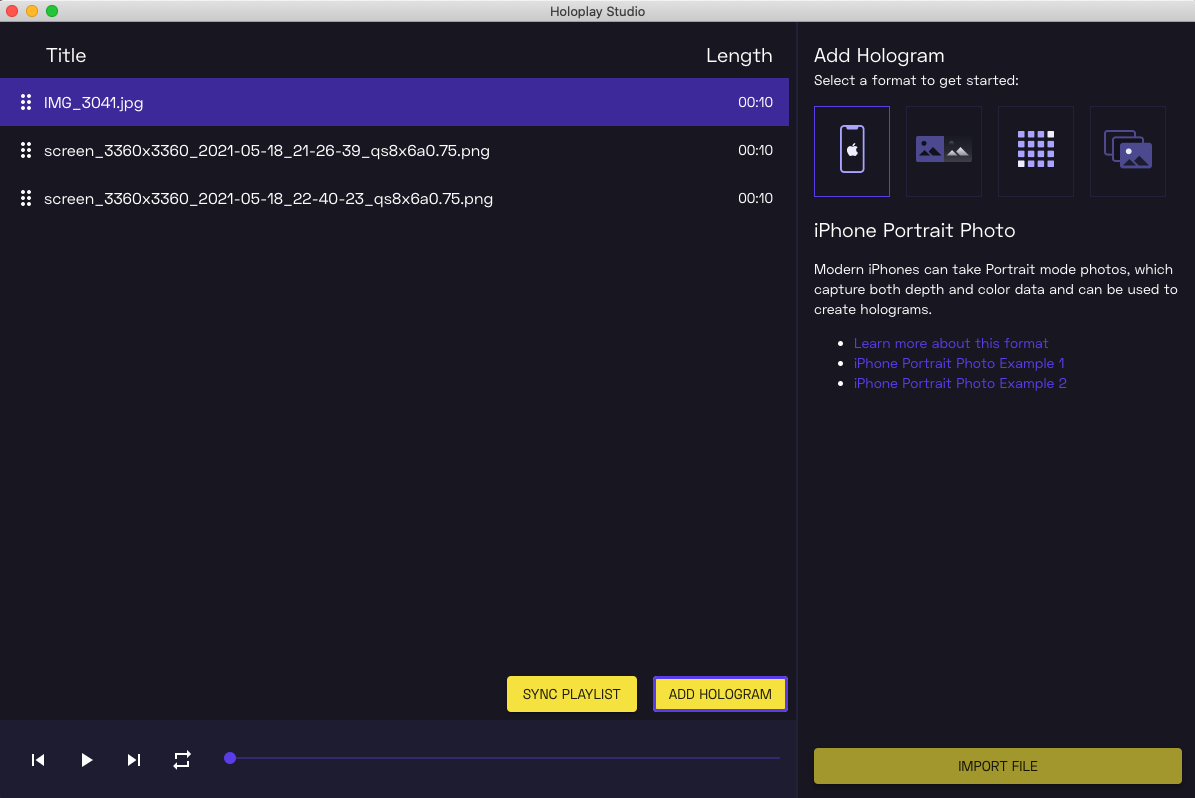
続いて、HoloPlay Studioを起動してみます。こちらはPCと接続したLooking Glassに画像を転送するためのデスクトップアプリのようです。

[ADD HOLOGRAM]で画像をHoloPlay Studioに追加して、[SYNC PLAYLIST]でLooking Glassに同期ができます。
サンプル画像をダウンロードできるURLがあるので、まずはそちらをDLして試してみるとよいと思います。
Looking Glass Portraitでの表示方法
早速、Looking Glass Portraitでコンテンツを表示してみます。
調べてみると様々なツールが提供されているのですが、表示方法としては大きく2つのパターンに分けられそうです。
- Holoplay Studioを使って画像や動画を転送し、スタンドアロンで表示する
- PCと接続した状態でLooking Glassに映像を映す
Looking Glass Portraitの特徴を活かせそうなのはスタンドアロンで表示するパターンで、こちらを先に紹介します。
PCを接続するパターンは今までのLooking Glassと同じような使い方と思われ、Unity、Blender、HoloPlay.jsを試してみました。
HoloPlay Studioで画像を転送するパターン
iPhoneでポートレート画像を撮影する
iPhoneでポートレート撮影した画像を表示する方法です。
iPhoneでカメラアプリを起動すると、ポートレートモードに対応した機種であれば撮影モードで"ポートレート"が選択できます。このモードで写真を撮影するだけでOKです。
立体的に見たときに見栄えがよくなればと輪郭強調照明で試しました。

Looking Glassで大きく表示させるために近くから撮影して接写になりすぎると、カメラアプリで"離れてください"と警告が出ました。この警告が出ている状態で撮影した画像はHoloPlay Studioにインポートできないようです。
撮影した画像はこんな感じです。

撮影した画像をHoloPlay Studioにインポートするには、[ADD HOLOGRAM]から"iPhone Portrait Photo"を選択して[IMPORT FILE]です。
インポートに成功するとPlayListに追加されるので、[SYNC PLAYLIST]でLooking Glass本体に転送します。
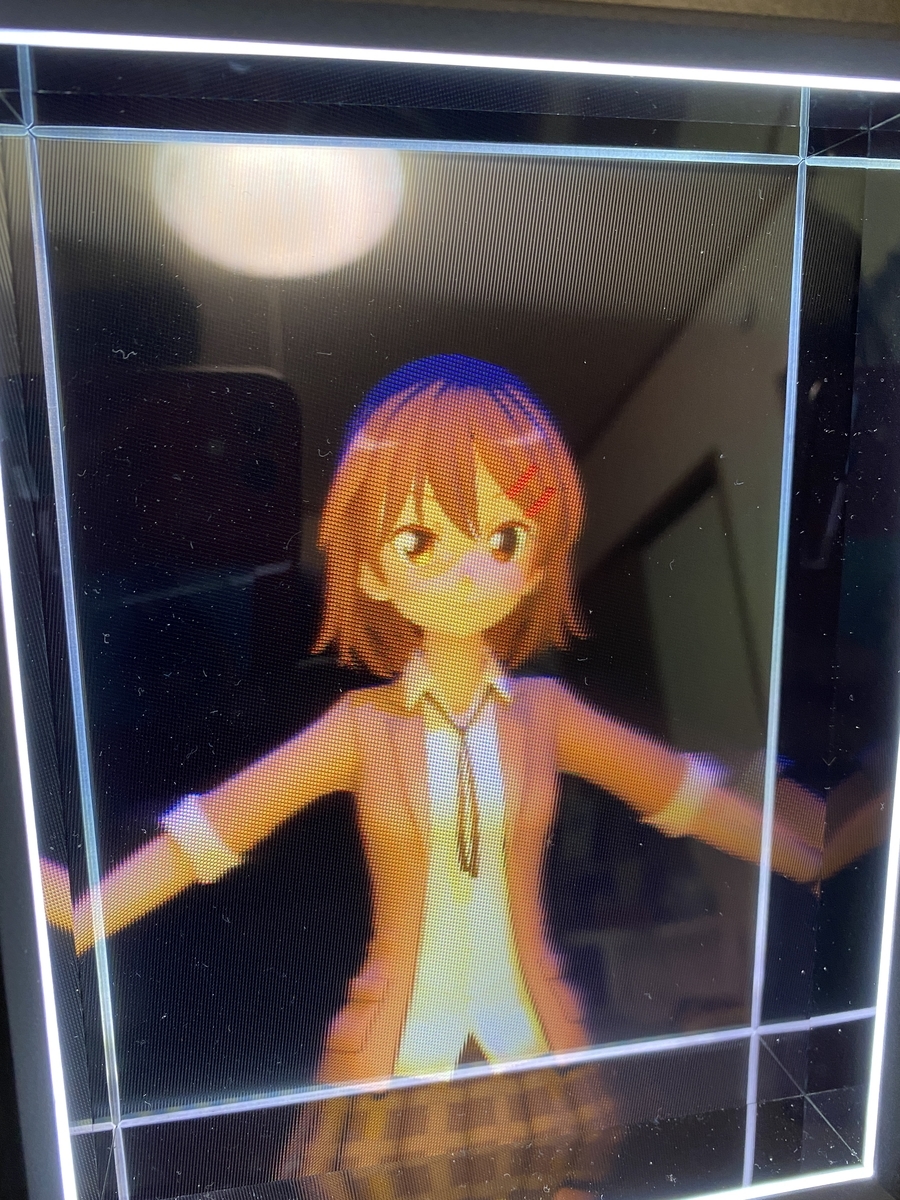
写真だと全然伝わらないですが、結構立体的に見えてます。

リアルに存在するフィギュアや人などをLooking Glassで表示させたい場合には、かなり手軽に使えると思います。
UnityでQuilt画像/動画を作成する
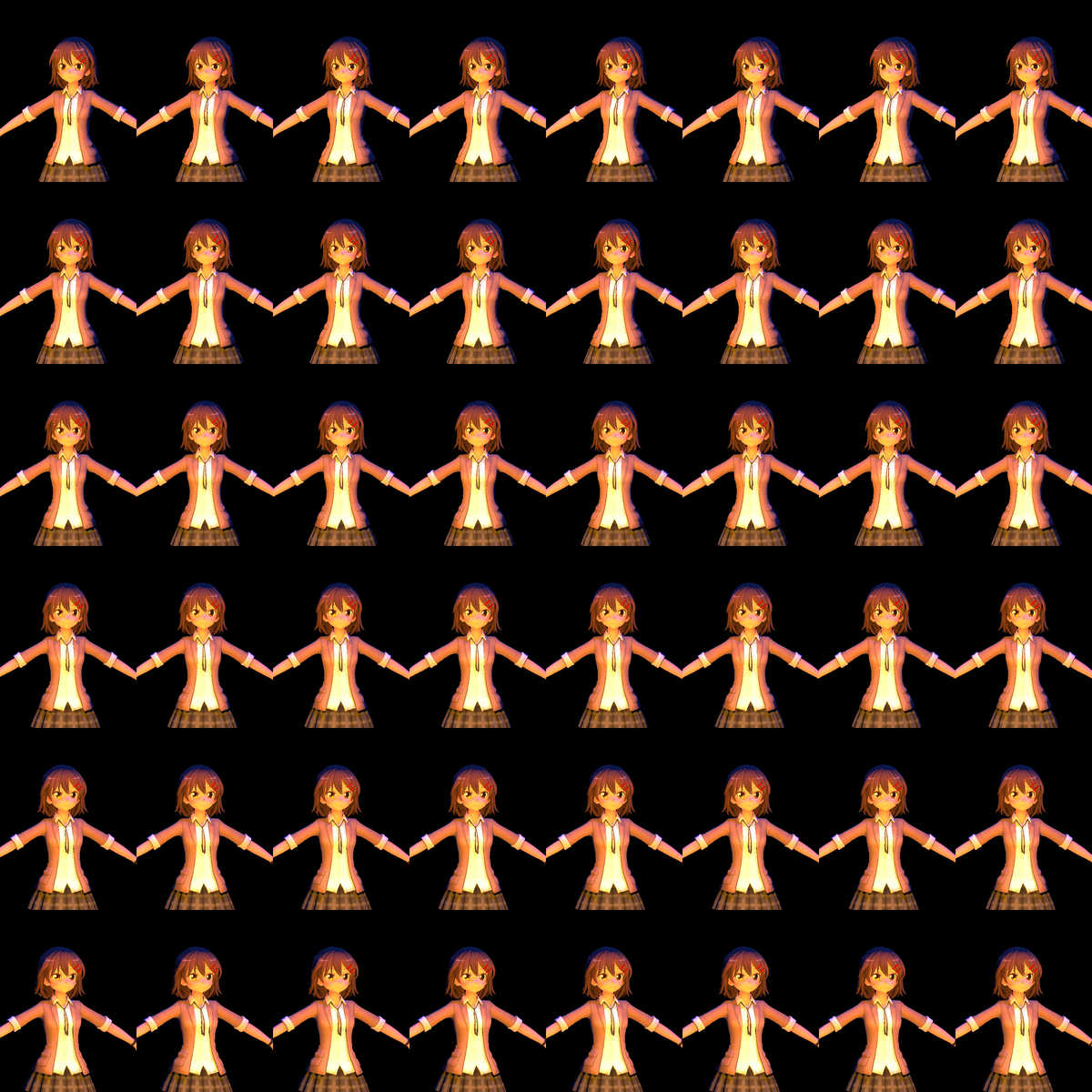
3Dモデルを立体的に表示するには、様々な角度からのレンダリング結果を1枚に結合したQuilt画像というものを作ればよいようです。
公式にはこちらに説明があります。Quiltはキルト生地のキルトですね。
Quilts - Looking Glass Documentation
実際の画像はこんな感じです。静止画だけでなく動画にも対応しているようです。

今回、3Dモデルはプロ生ちゃんを利用しております。
このQuilt画像を作成する方法について調べたところ、Unity向けのプラグインを使うのが簡単そうです。
使い方はこちらのマニュアルに書いてあります。
HoloPlay Serviceを起動し、Looking Glassを接続した状態で、Unityエディタで実行を行うと、Looking GlassにUnityのシーンが表示されます。

実行したまま、F10キーを押すとスクリーンショットが撮影でき、Quilt画像がPNG形式で保存されます。画像はUnityのプロジェクトフォルダの直下にあります。
静止画ではなく動画で保存する方法は、先程のマニュアルに記載されており、"Holoplay Capture"にUnityプラグインに同梱されている"Holoplay Recoder"とHoloplay Recoderをキックする簡単なスクリプトをアタッチします。
マニュアル通りのスクリプトなら、1キーで録画を開始して、4キーで終了するとファイルが保存されます。ファイルはプロジェクトフォルダ直下にあるWebM形式の動画ファイルになります。
作成したQuilt画像/動画もHoloPlay Studioから転送して、スタンドアロンで表示できます。
[ADD HOLOGRAM]から"Quilt Photo and Video"を選択して[IMPORT FILE]になります。
PCと接続してLooking Glassに表示するパターン
Unity
こちらは、Quilt画像の作成で使ったUnityプラグインで再生できます。
録画して使うのではなく、PCと接続してUnityでアプリ実行したまま、操作を行う形になります。
Blender
Looking Glass FactoryではUnityプラグイン以外にも、BlenderやUnreal Engine向けのツールが提供されています。
最近Blenderを触る機会が多いので、Blenderのアドオンも試してみました。
GithubからBlenderアドオンをzipファイルでダウンロードして、Blenderにインストールします。
インストールすると、"LKG"と一見すると卵かけご飯のようなタブが追加されます。

Looking Glassを接続した状態(例によってHoloPlay Serviceが必要)で、[Create Render Setup]を行うと、シーンにカメラが追加され、"Multiview"という名前でLooking Glassの形状を示す枠線が表示されます。この枠の中に表示したい3Dモデルが収まるように配置します。

準備ができたら、[Send Quilt]をクリックするとLooking Glassに表示されます。

HoloPlay.js
最後にHoloPlay.jsを使った表示を試してみます。
HoloPlay.jsについては以下のリンク先で紹介されており、three.jsのシーンをWebブラウザでLooking Glass向けにレンダリングして表示ができるようです。
Looking Glass用のThree.jsライブラリ入門 - Looking Glass Documentation
マニュアル通りに進めてみると、Holoplay JavaScriptライブラリーが見当たりません!
もしかして提供終了しているのかなと思いつつ、巡り巡ってこちらのページの"You can download our bundle here"から無事ダウンロードできました。
Getting Started - Looking Glass Documentation
展開してlocalhostで動かしてみます。Web開発にも使っているMacbookなので、localhost実行にはhttp-serverを使いました。
Looking Glassを接続した状態(くどいようですがHoloPlay Serviceが必要)で、exampleをブラウザで開くと以下のような表示になりました。

言われるがままにブラウザのウインドウをLooking Glass側に持っていって全画面表示にすると、たしかに立体的に表示されます。

glTFを表示するexampleもあったので、手持ちの3Dモデルを表示するのは簡単そうです。せっかくthree.jsに対応しているので、今回はMMDLoaderを使ってMMDを表示してみました。

gdgd妖精s公式で配布されていたMMDで商用利用・再配布はNGですが、非商用の同人利用はOKなモデルです。再配布にならないようローカルでの実行のみで、サーバにはアップしない形で個人利用しています。
詳細は割愛しますが、three.jsのドキュメントやexamplesを参考にしてもらえれば実装できます。
表示方法の比較・まとめ
リアルなオブジェクトを表示する場合は、iPhoneのポートレート撮影で十分に立体感のある見え方になります。
UnityやBlenderが使えなくてもカメラで撮影するだけなので手軽に利用できます。
3Dモデルを表示する方法は多数あり、自身の使いやすいツールを使えばよいと思いますが、PCと接続しなくてもスタンドアロンで表示ができるLooking Glass Portraitの特徴を考えると、Quilt画像の作成が有効な手法の一つになると思います。
Quilt画像を自作する場合は、Unityプラグインが扱いやすいです。
作成したシーン(画像や動画ではなく)を他のユーザーにも公開しやすいという点では、HoloPlay.jsを用いたWebの実装も活用できるシーンがありそうです。
上記3つに共通しているのは、ユーザー同士でコンテンツを共有しやすいという点ですね。
自分が作った作品を公開したり、他のユーザーが作った画像を表示したり、Looking Glassで表示できるコンテンツが増える方向になっていくと楽しいかなと思います。