ご無沙汰してます。jyukoでございます。
ブログ更新が滞ってたので、久しぶりの記事(AR Foundation)を書きます。
arfoundation-demosとは
AR Foundationの実装サンプルとして、公式マニュアルからもリンクされているAR Foundation Samplesが有名ですが、AR Foundation Samplesリポジトリからさらにリンクされる形で、arfoundation-demosというリポジトリが公開されているのをご存知でしょうか。
※私は気付いてませんでした
ライセンスもAR Foundation Samplesと同じUnity Companion Licenseです。
AR Foundation SamplesがAR Foundationの機能を網羅的に紹介しているシンプルな作りなのに対し、arfoundation-demosはもう少し複雑で、かなり実用的なデモプロジェクトが揃っています。
実際にどんなサンプルがあるか、いくつか試してみたので紹介します。
デモ紹介
Meshing
AR Foundationにも似たサンプルがありますが、LiDAR搭載のiPhone/iPadを利用したARKitに限り、周囲の空間のメッシュを構成してラベル付けを行うことができます。
この機能がリリースされたときのブログでこんなコメントを書いていたのですが、
ARKit3.5およびAR Foundation4.0を試しました - じゅころぐAR
平面を区別できるということは、ラベルに合わせてインタラクションを変えることができ、ARが不自然な表現にならないような制約を設けることができます。
例えば、デジタルポスターをARで表示するとします。 ポスターを壁、天井、ドアに貼っても違和感はないですが、床、机、椅子、窓に貼る人はいないんじゃないでしょうか?
別の例として、食べ物をARで表示するとします。普通、机の上に置きますよね? じゃあ、家具は? 壁を背にして床に置くケースが多いんじゃないでしょうか。
このように特定の平面だけに作用するアクションをスクリプトで実装してあげることで色々な実装ができます。
arfoundation-demosのMeshingでは、上記の実装方法を提示してくれています。
これいいサンプルですね。壁、床、机で置ける物が違う。 https://t.co/xbc9iIFpgy pic.twitter.com/Kyc1yOPYZU
— jyuko🐼 (@jyuko49) 2021年9月27日
デバイスが壁を検知しているときは「掛け時計、額縁(縦横2種類)」が表示され、机を検知しているときは「スタンドライト、リンゴ、置き時計」、床を検知しているときは「椅子、タンス、観葉植物」をARで配置することができます。
Image Tracking
画像を検知するサンプルはAR Foundation Samplesにもありますが、arfoundation-demosのImage Trackingは少し機能を拡張していて、複数の画像を同時に検知したときに追加のオブジェクトを表示しています。
このサンプルもいいですね。Image Trackingを複数組み合わせるパターン。 pic.twitter.com/8cyufRNiHv
— jyuko🐼 (@jyuko49) 2021年9月27日
上記ツイートではわかりにくいですが、2枚の画像の距離もチェックしていて、一定距離に近づけないと"3"は表示されません。
画像をマーカーとしたARの距離検知にも使えますし、ゲームや広告などで、複数集まったら何かが起きるARというのも面白いですね。
Shaders
以前に当ブログでも紹介しましたが、AR FoundationはURPに対応しています。
AR FoundationをURP(Universal Render Pipeline)に対応させる - じゅころぐAR
こちら参考に設定してもらってもいいのですが、arfoundation-demosではPipeline AssetやURP対応のシェーダーが最初から用意されていて、簡単に設定できます。
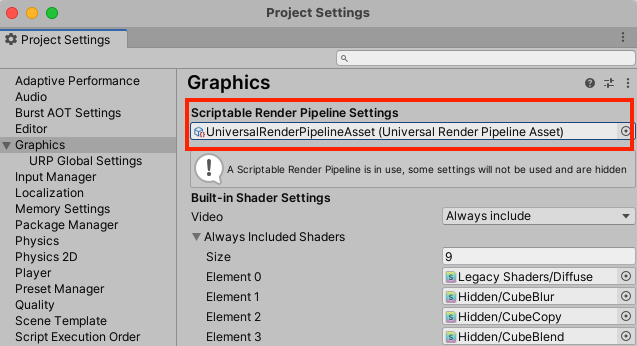
URPを有効にするには、"Project Settings" > "Graphics" で定義済みのPipeline Assetをセットするだけです。

これをやらずに、実行するとシェーダーのエラーで例のピンク色を目にすることになります。

正しい設定でShadowsのシーンを実行すると、以下の結果を得られます。
※机が黒いのでわかりにくくてすいません
arfoundation-demosの続き。URPで影を表示するサンプル。 pic.twitter.com/mkeAq2eo0Q
— jyuko🐼 (@jyuko49) 2021年9月28日
過去のブログでも書きましたが、今後Unityで開発するARアプリはURPが主流になっていくと思いますので、困ったらarfoundation-demosのシェーダーを参考にするとよいでしょう。
UX
最後にUXのサンプルです。
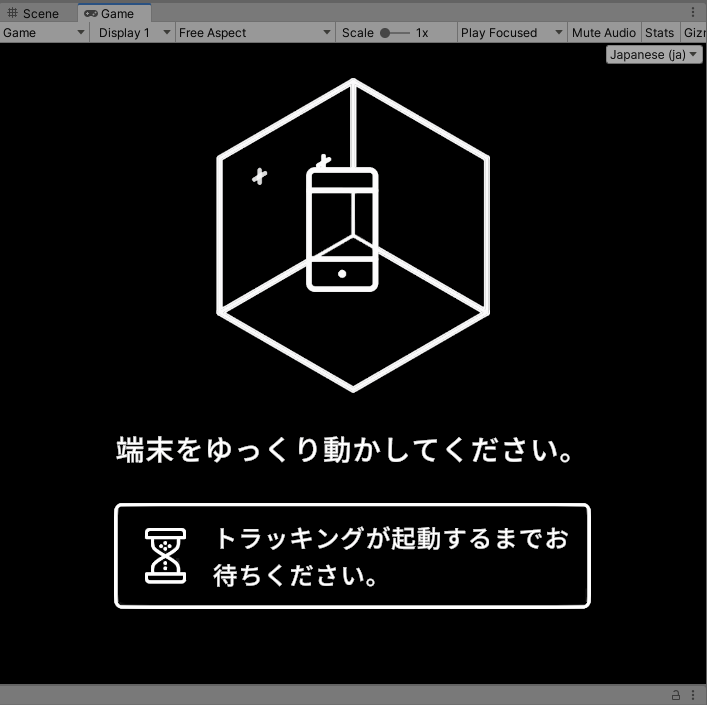
この実装例のポイントは2つあって、ARセッションの状態(開始しているのか、中断しているのかなど)をアイコンやテキストでわかりやすく表現している点が1つ。
もう1つは、Localizationの実装方法を提示している点です。
Localizationは現地語化みたいな意味ですが、日本では多言語化の方がわかりやすいでしょうか。
UXフォルダの中にあるUXManagerSceneを実行すると試すことができるのですが、少し準備が必要になります。
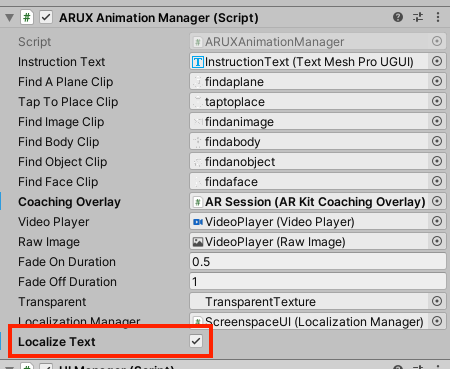
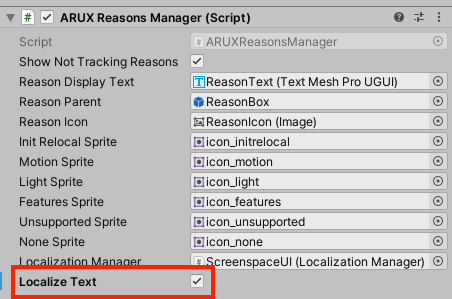
まず、UI表示を制御しているARUX Animation ManagerとARUX Reasons ManagerでLocalize Textのチェックを入れます。


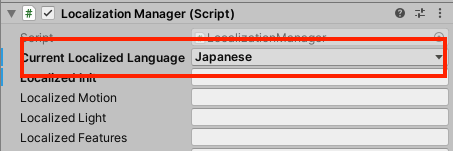
次にLocalizatin ManagerでCurrent Localized Languageを"Japanese(日本語)"に変更します。

これらのスクリプトは、ScreenspaceUIにアタッチされています。
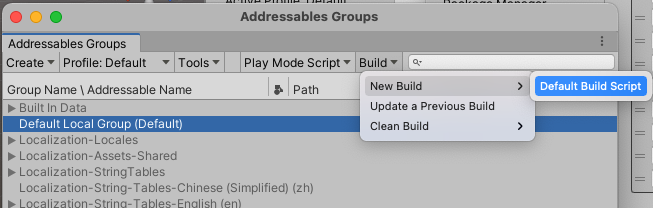
最後に(最初にやってもいいですが)、"Window" > "Asset Management" > "Addressables" > "Groups"と開き、下記のウインドウを表示します。
こちらで、"Build" > "New Build" > "Default Build Script"とクリックします。

この処理が必要なことは、arfoundation-demosのREADMEにも書かれていますので併せて確認ください。
上手く設定できていれば、実機ビルドしなくてもUnityエディタ上での実行で言語が変更されているか確認できます。

まとめ
これまでAR Foundationの学習に役立っていたAR Foundation Samplesに加え、arfoundation-demosが公開されたことで、単純に参考になる実装が増えました。
もちろん、ライセンス的にこれらのデモプロジェクトをベースとして開発をスタートすることもできます。
arfoundation-demosで実装されている機能は、AR Foundationを使う上で必須ではないけれど、今後必要になりそうな実装という雰囲気なので、今からチェックして、自身のプロジェクトに取り込めるようにしておくとよいのではないでしょうか。
私もAR Foundationのアップデートに合わせて、arfoundation-demosもウォッチしておこうと思ってます。