ARCoreがv1.0.0として正式公開されました。
同時に(ようやく)Zenfone ARに対応したので、遅まきながらARCoreの開発を始めました。
とりあえず、基本となるシーンの構成までの手順です。
開発環境
- mac OS High Sierra
- Unity 2017.3.0f2
- ARCore SDK for Unity v1.0.0
実機での動作確認は、ASUS Zenfore ARで行います。
ARCore SDK for Unityのセットアップ
packageのインストールからビルドまでに必要なUnityの設定は公式に手順が記載されているので、そちらを参考にしてください。
Quickstart for Android | ARCore | Google Developers
Android7.0(API 24)以上のAndroid SDKが必要なのと、XR SettingsのARCore Supportedにチェックを入れる必要があります。
API 24が使える状態になっていないと、ビルドが通っても"ARCore encountered a problem connecting"のエラーメッセージが出てアプリが終了してしまいます。
カメラ映像を表示する
Game Objectを新規作成して、"Add Component"から"ARCoreSession (Script)"をアタッチします。
"Session Config"がセットされていないので、"DefaultSessionConfigを選択します。

DefaultSessionConfigはデフォルトですべての機能が有効になっているため、設定を変更する必要はありません。

Main Cameraに"ARCoreBackgroundRenderer (Script)"、TrackedPoseDriver (Script)をアタッチします。

ARCoreBackgroundRendererはカメラの映像を描画するスクリプト。"Background Material"がセットされていないため、"ARBackground"を選択します。
TrackedPoseDriverはデバイスのポジショントラッキングを行うスクリプト。"Pose Source"を"Color Camera"に設定することで実機でのトラッキングができました。
トラッキングの確認用のGame Objectをシーンに追加します。
Creative Commons Attribution 4.0 international License(CC-BY)で提供されているクエリちゃんアセットを使用しました。
ここまでの構築ができたら、一度ビルドして、カメラ映像の表示とトラッキングを確認してみます。

カメラ映像に配置したGame Objectが重ねて表示され、デバイスを動かしてもGame Objectがその場に留まっていればOKです。
環境光推定を使う
Game Objectを新規作成して、"EnviromentalLight (Script)"をアタッチします。

このスクリプトが環境光の強さを推定して、Shaderに渡しているようです。
arcore-unity-sdk/EnvironmentalLight.cs at master · google-ar/arcore-unity-sdk · GitHub
オブジェクトに環境光の影響を与えるには、MaterialのShaderを変更する必要がありそうです。
見た目を気にしなければ、ARCore SDKに同梱されているHelloAR ExampleでAndy(ドロイド君)に使われているShaderが使えます。
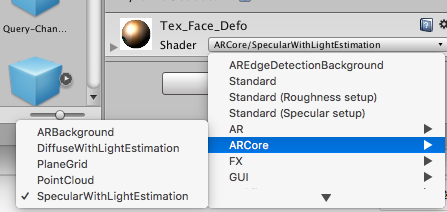
変更したいMaterialのShaderを"ARCore/DiffuseWithLightEstimation"もしくは"ARCore/SpecularWithLightEstimation"にするだけです。

Shaderは詳しくないので、ちょっとだけ中身を見てみると、EnviromentalLightでセットされた環境光の強さをRGB値に掛け合わせて使っているみたいです。
ここまでの設定でビルドし直します。
環境光推定のテスト#ARCore #クエリちゃん pic.twitter.com/n0OFFHO2ev
— jyuko🐼 (@jyuko49) 2018年2月24日
手をかざしてカメラに入る光を遮るとモデルの色味が暗くなりました。(クエリちゃんの輪郭が角ばってしまいマシタガ・・・)
Point Cloudを描画する
Game Objectを新規作成して、"PointCloudVisualizer (Script)"、"Mesh Filter"、"Mesh Renderer"をアタッチします。

PointCloudVisualizerはHelloAR Example用のサンプルスクリプトで、フレーム毎にPointCloudを取得してメッシュの頂点としてMeshFilterに詰めているだけです。
MeshRendererのMaterialもHelloAR Exampleの"PointCloud"が使えます。 ShaderでPointのサイズと色がInspectorで設定できます。
MeshFilterのMeshは"Cube"を選択しておきます。
再度ビルドして実行します。

ARCoreが取得するPointCloudが可視化されました。
エッジを特徴点として出力している感じで、白い壁や黒いモニターなどはPoint Cloudでは検出できなさそうです。
ARCoreのシーンを構成する基本要素はこれくらいなので、あとはARCoreのAPIを利用したスクリプトを書いていきます。
HelloAR Exampleを動かしてみると水平面以外にもオブジェクトが置けているので、コードを読んで実装を調べるつもりです。
ARCore v1.0で垂直面のHittestできてるっぽい? pic.twitter.com/e0P7jDadIw
— jyuko🐼 (@jyuko49) 2018年2月24日